Making a Preloader
April 05, 2023
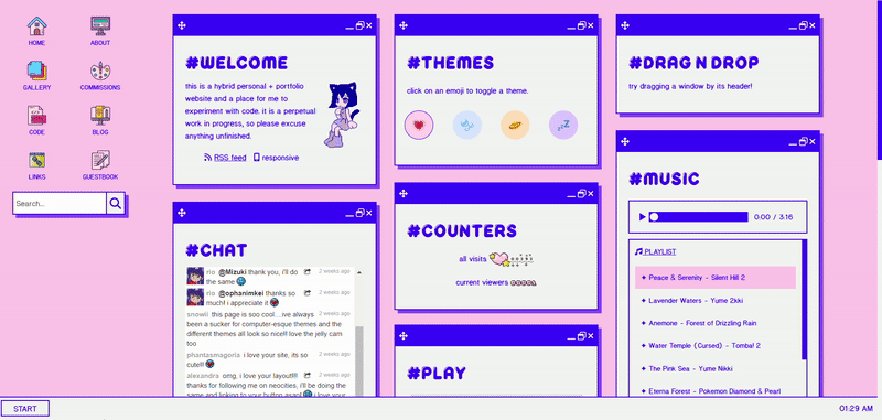
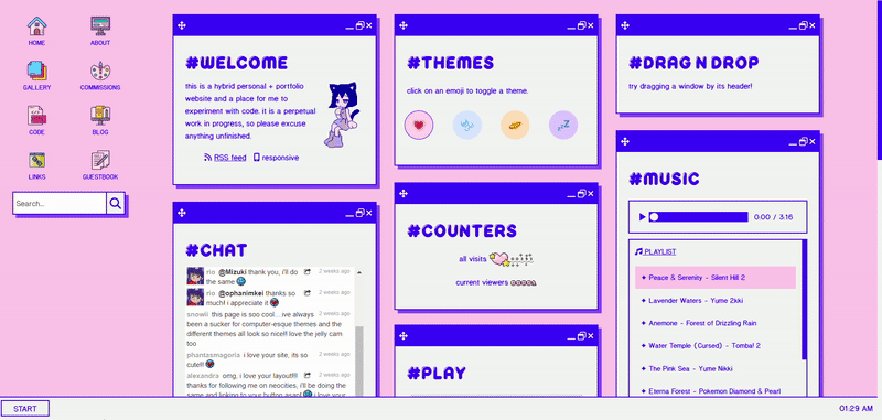
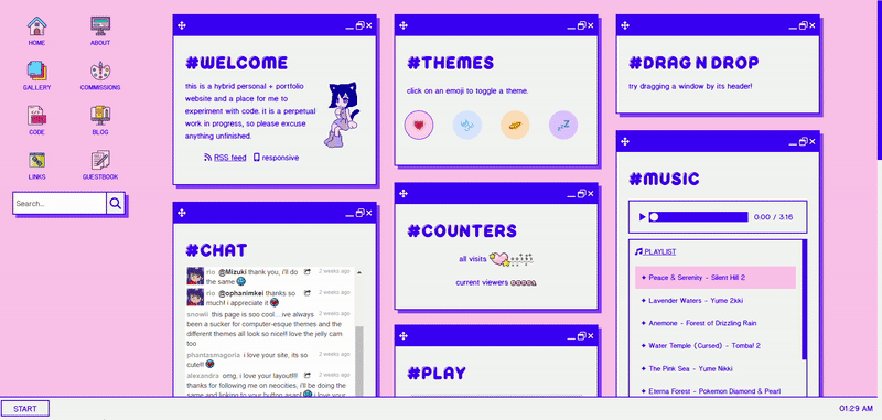
I recently decided it might improve user experience to get a loading screen instead of watching the grid unceremoniously disentangle itself. A few experiments later, and here we are.

Cool! The markup isn’t too difficult, but I know it would’ve saved me time if I stumbled across a tutorial like this earlier, so I thought I’d share how I did it. Here’s the code with a different loading icon. You can swap out the background-url with a different one if you like.
Comment Form is loading comments...